Siyah arkaplanda "Ben burada değilim" yazıyor. Orijinal metin - siyah üzerine beyaz
Çoğu web sitesi, okunması kolay olduğu için açık renkli bir arka plan üzerinde siyah metin kullanır. Ancak koyu arka plan üzerindeki beyaz metnin de avantajları olabilir. Çözümlerden birini ne zaman kullanacağınızı bilmek projelerinizi daha iyi hale getirmenize yardımcı olacaktır.
Okumak mı taramak mı?Bir web sitesindeki metin söz konusu olduğunda, kullanıcılar metni okur veya görüntüler (tarar). Okumak, bir konu hakkında iyice düşünmek için kelimelere vurgu yapmaktır. Tarama, bir konuyu daha geniş bir şekilde anlamak için kelimeleri okumayı içerir. Koyu arka plan üzerinde beyaz metni ne zaman kullanmanız gerektiği, kullanıcıların metni okumasına veya taramasına bağlıdır.
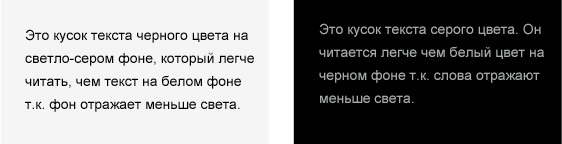
Paragraf metniKullanıcıların okuduğu metin türü paragraflardır. Kullanıcılar paragrafları okuduğundan paragrafları görüntülerken koyu arka plan üzerinde beyaz metin kullanmaktan kaçınmalısınız. Kullanıcıları sürekli olarak beyaz metne bakmaya zorlamak gözleri yorabilir. Bu olur çünkü Beyaz renk insan gözündeki üç tip renge duyarlı görsel reseptörü de uyarır. Koyu bir arka plan üzerinde beyaz metin okumak gözleri yorar.
Beyaz aynı zamanda tüm dalga boylarındaki ışığı da yansıtır. Bu nedenle bir paragraftaki kelimeler ve harfler kompakt ve birbirine yakındır. Bir kağıt parçası ışığı yansıttığında ışık dağılır ve yakındaki kelime ve harflere yayılır. Siyah arka plan, kelimelerin ve harflerin şekillerinin görülmesini zorlaştırıyor. Her kelimenin ve harfin etrafındaki ışığı emerek ön plana çıkmalarını sağlayan siyah metni karşılaştırın.

Bu yüzden En iyi seçim paragraf metnini görüntülemek için - açık renkli arka planda gri tonlu siyah metin. Beyaz bir arka planda değil. Kelimelerin arkasına daha az ışık yansıtılacak ve bu da gözlerin yorulmasını kolaylaştıracaktır. Siyah metin daha iyi çalışır çünkü... siyah da öyle bir renktir ki. Böylece siyah renk, her birine çarpan ışığı absorbe ettiği için gözleri fazla yormaz.
Ancak sitenizin ana metni görüntülemek için koyu bir arka plan kullanması gerekiyorsa gri kullanın. Gri metin beyaz metin kadar parlak olmadığından bu durum kullanıcının gözünü yormayacaktır. Daha az ışık yansıtacak ve okumayı kolaylaştıracaktır. Lütfen metni okuyorsanız unutmayın. karanlık odaışığın olmadığı durumlarda siyah zemin üzerine beyaz metnin okunması o kadar da zor değildir. Bunun nedeni, ışığın karanlık bir odada ondan yansımamasıdır.
 Bölümler, başlıklar ve başlıklar
Bölümler, başlıklar ve başlıklar Koyu bir arka plan üzerinde beyaz metnin uygun olduğu zamanlar vardır. Bu anlar kullanıcının metni gözleriyle taradığı anlardır. Kullanıcılar genellikle başlıkları, başlıkları ve yazarı tarar. Bu tür metinler için koyu arka plan üzerinde beyaz metin kullanma etkili yöntem kullanıcının dikkatini çekmek için bunları vurgulayın. Sonuçta beyaz. Bu, metni parlak ve okunaklı hale getirir. Bu tür metinleri taramak görsel sabitleme gerektirmediği için göz yorgunluğu konusunda endişelenmenize gerek kalmayacak. Bunların hepsi başlığa, başlığa veya kategoriye hızlı bir bakış veya kontrolden ibarettir.

Koyu bir arka plan üzerinde beyaz metni vurgulama aracı olarak kullanmak, göstermenin akıllıca bir yoludur. önemli unsurlar kullanıcıların sıklıkla özlediği bir şey. Bu kuralı web sitenizde uygulayarak ziyaretçilerin gözlerine zarar vermeden metnin okunmasını kolaylaştıracaksınız.
Tatil yaklaşıyor - Dünya Kadınlar Günü. Buna önceden hazırlanalım. Aşağıda tartışılan kartpostal hizmetlerini kullanarak kızları ve kadınları özgün bir şekilde tebrik edebilirsiniz.
 8 Mart için çevrimiçi bir kartpostal oluşturun
8 Mart için çevrimiçi bir kartpostal oluşturun Neredeyse sıfırdan bir kartpostal oluşturmak için aşağıdaki hizmetleri kullanın.
Umarım bu jeneratörlerden birini kullanarak 8 Mart'ta hanımlarınızı yeterince tebrik edebilirsiniz!


Makalenin içeriği:
Google Plus kapatılıyor Google Plus platformu, geliştiricilerin beklentilerini karşılayamadı ve 2 Nisan 2019'da tamamen kaldırılacak. Bununla birlikte, Google Fotoğraflar'da kendisiyle ilişkilendirilen albümler de kaybolacak ve Google Plus hesabı olan sitelerde yetkilendirme kullanılamayacak. 4 Şubat itibarıyla Google Plus profilleri, kanalları ve sayfaları oluşturma işlevi kullanılamayacak hale geldi. Hesabınızda değerli içerik depolanıyorsa indirebilirsiniz yedek kopya.Değişiklikler en çok bloglarını Blogspot'ta yayınlayan blog yazarlarını etkileyecek. Bazı G+ widget'ları, G+ yorumları ve Google+ profiliniz artık kullanılamayacak. Bu, Blogger yönetici alanındaki bildirimde belirtilmiştir:
Google+ API'nin Mart 2019'da kullanımdan kaldırılacağının duyurulmasının ardından 4 Şubat'tan itibaren Blogger'ın Google+ ile entegrasyonunda bir takım değişiklikler yapılacak.
Google+ Widget'ları. Blog tasarımları artık +1 Düğmesini, Google+ Takipçilerini ve Google+ Rozeti widget'larını desteklemeyecektir. Bu widget'ların tüm örnekleri blogunuzdan kaldırılacaktır.
+1 düğmeleri. +1 ve G+ düğmelerinin yanı sıra blog gönderilerinin altındaki ve gezinme çubuğundaki "Google+'da yayınla" bağlantıları da kaldırılacak.
Google+ özelliklerine sahip özel bir şablon kullanıyorsanız bunun değiştirilmesi gerekebileceğini lütfen unutmayın. Öneriler için lütfen size bu şablonu sağlayan kişiyle iletişime geçin.
Google+ Yorumları. Google+ kullanılarak yapılan yorumlara yönelik destek sonlandırılacak ve bu özelliği kullanan tüm bloglar, standart Blogger yorumlarına geri döndürülecek. Ne yazık ki, Google+ aracılığıyla gönderilen yorumlar Blogger'a aktarılamadığından artık blogunuzda görünmeyecektir. Google Plus yorumlarının silinmesi Sistemde yayınlanan yorumlar maalesef kalıcı olarak silinecektir. Yalnızca aynı aracı kullanabilirsiniz https://takeout.google.com Google+'dan bilgisayarınıza yedek yorumları söylemek için. Ancak bunun için bir önyükleyici yok ve yorumları yalnızca oldukça çarpık bir şekilde manuel olarak geri yükleyebilirsiniz. Zamanında gelmiş olmam iyi oldu. Google Plus profilini Blogger profiliyle değiştirme Blogspot'ta blog yazıyorsanız, artık Google Plus profilinden Blogger profiline dönmeniz önerilir (şu tarihte Google Plus'a geçiş yapanlar için). bir kere). Google Plus hesaplarını silerken oluşabilecek beklenmedik durumlarla karşılaşmamak için bu işlemi hemen yapmanızı öneririm. Blogger profilinizi nasıl geri alabilirsiniz? Bunu Blogger yönetici ayarlarında yapmak kolaydır:
Ayarlar –> Kullanıcı Ayarları –> Kullanıcı Profili – burada Blogger'ı seçin

Değişikliklerinizi kaydedin.

Geçişi onaylayın ve adınızı veya takma adınızı girin.

Blogger profilinize bir avatar yüklemeyi unutmayın.
Google Plus profili nasıl silinir G+ profilinizden tamamen kurtulmaya karar verirseniz, Google Plus sayfanıza gidin -> Ayarlar -> sayfanın en altına gidin -> Google Plus hesabını silin:


Bugün size CSS3'ün ne olduğunu, ne ile kullanıldığını, nerede aranacağını ve nasıl doğru yazılacağını anlatacağım. Sizi uyarıyorum, kendi adıma, genel halk için basitleştirilmiş olarak, gördüğüm kadarıyla + örneklerle anlatacağım. O halde uzaktan başlayalım.
CSS, bir nesnenin özelliklerinin yazıldığı stillerdir. Bu, bunların mevcut tüm motorlarda olduğu anlamına gelir; eğer onları bulamıyorsanız, o zaman ya yanlış yere arıyorsunuz ya da gerçekten yoklar ( çarpık site). Genellikle nerede bulunurlar? Bu genellikle sitenin köküdür, style.css dosyasının adıdır, ancak prensip olarak, böyle bir uzantıya sahip dosya bir stil dosyasıysa ad .css uzantısı kadar önemli değildir.
Ayrıca bloguma bakın.