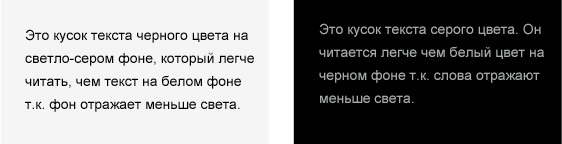
ផ្ទៃខាងក្រោយខ្មៅដែលមានសិលាចារឹក ខ្ញុំមិននៅទីនេះទេ។ អត្ថបទដើម - ពណ៌សនៅលើខ្មៅ
គេហទំព័រជាច្រើនប្រើអត្ថបទខ្មៅនៅលើផ្ទៃខាងក្រោយស្រាលព្រោះវាងាយស្រួលអាន។ ទោះជាយ៉ាងណាក៏ដោយ អត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតក៏អាចមានអត្ថប្រយោជន៍របស់វាផងដែរ។ ការដឹងថាពេលណាត្រូវប្រើដំណោះស្រាយណាមួយនឹងជួយធ្វើឱ្យគម្រោងរបស់អ្នកកាន់តែប្រសើរឡើង។
កំពុងអាន ឬស្កែន?នៅពេលនិយាយអំពីអត្ថបទនៅលើគេហទំព័រ អ្នកប្រើប្រាស់អាន ឬមើល (ស្កែន) អត្ថបទ។ ការអានគឺជាការសង្កត់ធ្ងន់លើពាក្យដើម្បីគិតឱ្យបានហ្មត់ចត់អំពីប្រធានបទមួយ។ ការស្កេនពាក់ព័ន្ធនឹងការអានពាក្យ ដើម្បីទទួលបានការយល់ដឹងកាន់តែទូលំទូលាយអំពីប្រធានបទមួយ។ នៅពេលដែលអ្នកគួរតែប្រើអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹត អាស្រ័យលើថាតើអ្នកប្រើប្រាស់អាន ឬស្កេនអត្ថបទ។
អត្ថបទកថាខណ្ឌប្រភេទនៃអត្ថបទដែលអ្នកប្រើប្រាស់អានគឺជាកថាខណ្ឌ។ ដោយសារតែអ្នកប្រើប្រាស់អានកថាខណ្ឌ អ្នកគួរតែជៀសវាងការប្រើអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតនៅពេលបង្ហាញកថាខណ្ឌ។ ការបង្ខំឱ្យអ្នកប្រើប្រាស់មើលអត្ថបទពណ៌សឥតឈប់ឈរ អាចពិបាកនឹងភ្នែក។ នេះកើតឡើងដោយសារតែ ពណ៌សភ្ញោចអ្នកទទួលដែលមើលឃើញពណ៌ទាំងបីប្រភេទនៅក្នុងភ្នែកមនុស្ស។ ការអានអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតគឺជាភាពតានតឹងនៅលើភ្នែក។
ពណ៌សក៏ឆ្លុះបញ្ចាំងពីពន្លឺនៃរលកពន្លឺទាំងអស់។ ដូច្នេះ ពាក្យ និងអក្សរក្នុងកថាខណ្ឌនៃអត្ថបទគឺបង្រួមជិតគ្នា ។ នៅពេលដែលក្រដាសមួយឆ្លុះបញ្ចាំងពីពន្លឺ ពន្លឺបានខ្ចាត់ខ្ចាយ ហើយរាលដាលទៅកាន់ពាក្យ និងអក្សរដែលនៅជិតនោះ។ ផ្ទៃខាងក្រោយខ្មៅធ្វើឱ្យទម្រង់ពាក្យ និងអក្សរពិបាកមើល ប្រៀបធៀបអត្ថបទខ្មៅដែលវាស្រូបយកពន្លឺជុំវិញពាក្យ និងអក្សរនីមួយៗ ធ្វើឱ្យពួកវាមើលទៅលេចធ្លោ។

ហេតុដូច្នេះ ជម្រើសដ៏ល្អបំផុតដើម្បីបង្ហាញអត្ថបទកថាខណ្ឌ - អត្ថបទខ្មៅនៅលើផ្ទៃខាងក្រោយស្រាលជាមួយនឹងម្លប់ពណ៌ប្រផេះ។ មិនមែននៅលើផ្ទៃខាងក្រោយពណ៌សទេ។ ពន្លឺតិចនឹងត្រូវបានឆ្លុះបញ្ចាំងពីខាងក្រោយពាក្យ ដែលធ្វើឱ្យវាកាន់តែងាយស្រួលនៅលើភ្នែក។ អត្ថបទខ្មៅដំណើរការល្អជាងព្រោះ... ខ្មៅក៏ជាពណ៌មួយដែរ។ ដូច្នេះ ពណ៌ខ្មៅមិនធ្វើឱ្យប៉ះពាល់ដល់ភ្នែកច្រើនទេ ព្រោះវាស្រូបពន្លឺដែលប៉ះនឹងភ្នែកនីមួយៗ។
ទោះយ៉ាងណាក៏ដោយ ប្រសិនបើគេហទំព័ររបស់អ្នកត្រូវតែប្រើផ្ទៃខាងក្រោយងងឹតដើម្បីបង្ហាញអត្ថបទចម្បង សូមប្រើពណ៌ប្រផេះ។ វានឹងមិនធ្វើឱ្យភ្នែករបស់អ្នកប្រើពិបាកចិត្តទេ ព្រោះអត្ថបទពណ៌ប្រផេះមិនភ្លឺដូចអត្ថបទពណ៌សទេ។ វានឹងឆ្លុះបញ្ចាំងពីពន្លឺតិច ដែលធ្វើឱ្យវាកាន់តែងាយស្រួលក្នុងការអាន។ សូមចំណាំថាប្រសិនបើអ្នកកំពុងអានអត្ថបទនៅក្នុង បន្ទប់ងងឹតកន្លែងដែលមិនមានពន្លឺ អត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយខ្មៅមិនពិបាកអានទេ។ វាកើតឡើងដោយសារតែពន្លឺមិនឆ្លុះបញ្ចាំងពីវានៅក្នុងបន្ទប់ងងឹត។
 ផ្នែក ចំណងជើង និងចំណងជើង
ផ្នែក ចំណងជើង និងចំណងជើង មានពេលខ្លះដែលអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតគឺសមរម្យ។ គ្រាទាំងនេះគឺជាពេលដែលអ្នកប្រើប្រាស់ស្កេនអត្ថបទដោយភ្នែករបស់គាត់។ ជាធម្មតាអ្នកប្រើប្រាស់ស្កេនចំណងជើង ចំណងជើង និងអ្នកនិពន្ធ។ ការប្រើអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតសម្រាប់ប្រភេទអត្ថបទទាំងនេះ វិធីសាស្ត្រមានប្រសិទ្ធភាពបន្លិចពួកវាដើម្បីទាក់ទាញចំណាប់អារម្មណ៍របស់អ្នកប្រើ។ យ៉ាងណាមិញវាមានពណ៌ស។ នេះធ្វើឱ្យអត្ថបទភ្លឺ និងអាចអានបាន។ អ្នកនឹងមិនបាច់ព្រួយបារម្ភអំពីការឈឺភ្នែកទេ ព្រោះការស្កែនអត្ថបទប្រភេទនេះមិនតម្រូវឱ្យមានការជួសជុលដោយរូបភាពទេ។ នេះគ្រាន់តែជាការមើលរហ័ស ឬពិនិត្យមើលចំណងជើង ចំណងជើង ឬប្រភេទប៉ុណ្ណោះ។

ការប្រើអត្ថបទពណ៌សនៅលើផ្ទៃខាងក្រោយងងឹតជាឧបករណ៍បន្លិចគឺជាវិធីដ៏ឆ្លាតវៃក្នុងការបង្ហាញ ធាតុសំខាន់ៗដែលអ្នកប្រើប្រាស់តែងតែនឹក។ ដោយអនុវត្តច្បាប់នេះនៅលើគេហទំព័ររបស់អ្នក អ្នកនឹងធ្វើឱ្យអត្ថបទងាយស្រួលអាន ដោយមិនប៉ះពាល់ដល់ភ្នែកអ្នកទស្សនា។
ថ្ងៃឈប់សម្រាកជិតមកដល់ហើយ - ទិវាសិទ្ធិនារីអន្តរជាតិ។ ចូរយើងរៀបចំវាជាមុន។ អ្នកអាចអបអរសាទរក្មេងស្រី និងស្ត្រីតាមរបៀបដើមដោយប្រើសេវាកម្មកាតប៉ូស្ដាល់ដែលបានពិភាក្សាខាងក្រោម។
 បង្កើតកាតប៉ុស្តាល់សម្រាប់ថ្ងៃទី 8 ខែមីនាតាមអ៊ីនធឺណិត
បង្កើតកាតប៉ុស្តាល់សម្រាប់ថ្ងៃទី 8 ខែមីនាតាមអ៊ីនធឺណិត ប្រើសេវាកម្មខាងក្រោមដើម្បីបង្កើតកាតប៉ុស្តាល់ពីដំបូង។
ខ្ញុំសង្ឃឹមថាដោយប្រើម៉ាស៊ីនភ្លើងមួយក្នុងចំណោមម៉ាស៊ីនភ្លើងទាំងនេះអ្នកនឹងអាចអបអរសាទរស្ត្រីរបស់អ្នកបានគ្រប់គ្រាន់នៅថ្ងៃទី 8 ខែមីនា!


ខ្លឹមសារនៃអត្ថបទ៖
Google Plus កំពុងត្រូវបានបិទ វេទិកា Google Plus មិនបានធ្វើតាមក្តីសង្ឃឹមរបស់អ្នកអភិវឌ្ឍន៍ទេ ហើយនឹងត្រូវដកចេញទាំងស្រុងនៅថ្ងៃទី 2 ខែមេសា ឆ្នាំ 2019។ រួមជាមួយវា អាល់ប៊ុមដែលភ្ជាប់ជាមួយវានៅក្នុង Google រូបថតនឹងរលាយបាត់ ហើយការអនុញ្ញាតនៅលើគេហទំព័រដែលមានគណនី Google Plus នឹងមិនអាចប្រើបានទេ។ គិតត្រឹមថ្ងៃទី 4 ខែកុម្ភៈ មុខងារនៃការបង្កើតទម្រង់ Google Plus ឆានែល និងទំព័របានក្លាយទៅជាមិនអាចប្រើបាន។ ប្រសិនបើគណនីរបស់អ្នករក្សាទុកមាតិកាដ៏មានតម្លៃ នោះអ្នកអាចទាញយកបាន។ ច្បាប់ចម្លងបម្រុងទុក.ការផ្លាស់ប្តូរភាគច្រើននឹងប៉ះពាល់ដល់អ្នកសរសេរប្លុកដែលដំណើរការប្លុករបស់ពួកគេនៅលើ Blogspot ។ ធាតុក្រាហ្វិក G+ មួយចំនួន មតិ G+ និងប្រវត្តិរូប Google + របស់អ្នកនឹងលែងមានទៀតហើយ។ នេះត្រូវបានបញ្ជាក់នៅក្នុងការជូនដំណឹងក្នុងតំបន់គ្រប់គ្រងរបស់ Blogger៖
បន្ទាប់ពីការប្រកាសថា Google+ API នឹងត្រូវបានបញ្ឈប់នៅខែមីនា ឆ្នាំ 2019 ការផ្លាស់ប្តូរមួយចំនួននឹងត្រូវបានធ្វើឡើងចំពោះការរួមបញ្ចូលរបស់ Blogger ជាមួយ Google+ នៅថ្ងៃទី 4 ខែកុម្ភៈ។
ធាតុក្រាហ្វិក Google+ ។ ការរចនាប្លុកនឹងលែងគាំទ្រប៊ូតុង +1 អ្នកតាម Google+ និងធាតុក្រាហ្វិក Google+ ផ្លាកសញ្ញា។ ករណីទាំងអស់នៃធាតុក្រាហ្វិកទាំងនេះនឹងត្រូវបានយកចេញពីប្លុករបស់អ្នក។
+1 ប៊ូតុង។ ប៊ូតុង +1 និង G+ នឹងត្រូវបានលុបចេញដូចនឹងតំណ "បោះផ្សាយទៅ Google+" នៅក្រោមការបង្ហោះប្លុក និងក្នុងរបាររុករក។
សូមចំណាំថា ប្រសិនបើអ្នកកំពុងប្រើគំរូផ្ទាល់ខ្លួនដែលមានមុខងារ Google+ វាអាចនឹងត្រូវកែប្រែ។ សូមទាក់ទងអ្នកដែលបានផ្តល់ឱ្យអ្នកនូវគំរូនេះសម្រាប់ការណែនាំ។
មតិយោបល់ Google+ ។ ការគាំទ្រសម្រាប់មតិយោបល់ដោយប្រើ Google+ នឹងត្រូវបានបញ្ឈប់ ហើយប្លក់ទាំងអស់ដែលប្រើមុខងារនេះនឹងត្រូវបានស្ដារទៅជាមតិយោបល់ Blogger ស្តង់ដារ។ ជាអកុសល មតិដែលបានបង្ហោះតាមរយៈ Google+ មិនអាចផ្ទេរទៅ Blogger បានទេ ដូច្នេះពួកវានឹងលែងបង្ហាញនៅលើប្លក់របស់អ្នកទៀតហើយ។ ការលុបមតិយោបល់ Google Plus ជាអកុសល មតិយោបល់ដែលត្រូវបានបោះពុម្ពនៅក្នុងប្រព័ន្ធនឹងត្រូវបានលុបជាអចិន្ត្រៃយ៍។ អ្នកអាចប្រើឧបករណ៍តែមួយប៉ុណ្ណោះ។ https://takeout.google.comដើម្បីនិយាយមតិយោបល់បម្រុងទុកពី Google+ ទៅកាន់កុំព្យូទ័ររបស់អ្នក។ មានតែមិនមានកម្មវិធីចាប់ផ្ដើមប្រព័ន្ធសម្រាប់វាទេ ហើយអ្នកគ្រាន់តែអាចស្ដារមតិយោបល់ដោយដៃតាមរបៀបដែលច្រលំ។ ជាការប្រសើរណាស់ដែលខ្ញុំមកទាន់ពេល។ របៀបជំនួសទម្រង់ Google Plus ជាមួយនឹងទម្រង់ Blogger ប្រសិនបើអ្នកប្លក់នៅលើ Blogspot នោះគួរតែត្រឡប់ពីប្រវត្តិរូប Google Plus ទៅទម្រង់ Blogger (សម្រាប់អ្នកដែលបានប្តូរទៅ Google Plus នៅ ពេលមួយ) ។ ខ្ញុំសូមណែនាំឱ្យធ្វើឥឡូវនេះ ដើម្បីជៀសវាងស្ថានភាពដែលមិននឹកស្មានដល់ដែលអាចកើតឡើងនៅពេលលុបគណនី Google Plus ។ របៀបយកប្រវត្តិរូប Blogger របស់អ្នកមកវិញ។ វាងាយស្រួលធ្វើនៅក្នុងការកំណត់អ្នកគ្រប់គ្រង Blogger៖
ការកំណត់ -> ការកំណត់អ្នកប្រើប្រាស់ -> ប្រវត្តិរូបអ្នកប្រើប្រាស់ - នៅទីនេះជ្រើសរើស Blogger

រក្សាទុកការផ្លាស់ប្តូររបស់អ្នក។

បញ្ជាក់ការផ្លាស់ប្តូរទៅ និងបញ្ចូលឈ្មោះ ឬសម្មតិនាមរបស់អ្នក។

កុំភ្លេចបង្ហោះរូបតំណាងនៅលើកម្រងព័ត៌មាន Blogger របស់អ្នក។
របៀបលុបប្រវត្តិរូប Google Plus ប្រសិនបើអ្នកសម្រេចចិត្តលុបប្រវត្តិរូប G+ របស់អ្នកម្តង និងសម្រាប់ទាំងអស់ បន្ទាប់មកចូលទៅកាន់ទំព័រ Google Plus របស់អ្នក -> ការកំណត់ -> រមូរទៅផ្នែកខាងក្រោមនៃទំព័រ -> លុបគណនី Google Plus៖


ថ្ងៃនេះខ្ញុំនឹងប្រាប់អ្នកថា CSS3 ជាអ្វី ប្រើជាមួយអ្វី កន្លែងដែលត្រូវរកមើល និងរបៀបសរសេរវាឱ្យបានត្រឹមត្រូវ។ ខ្ញុំព្រមានអ្នក ខ្ញុំនឹងប្រាប់ពីខ្លួនខ្ញុំសាមញ្ញសម្រាប់មនុស្សទូទៅដូចដែលខ្ញុំបានឃើញវា + ឧទាហរណ៍។ ដូច្នេះសូមចាប់ផ្តើមពីចម្ងាយ។
CSS គឺជារចនាប័ទ្មដែលលក្ខណសម្បត្តិរបស់វត្ថុត្រូវបានសរសេរ។ នេះមានន័យថាពួកវាស្ថិតនៅក្នុងម៉ាស៊ីនដែលមានស្រាប់ទាំងអស់ ប្រសិនបើអ្នកមិនអាចរកឃើញវាទេ នោះអ្នកកំពុងរកមើលនៅកន្លែងខុស ឬពួកគេពិតជាមិនមាន ( កន្លែងកោង) តើពួកគេជាធម្មតាត្រូវបានរកឃើញនៅឯណា? ជាធម្មតានេះគឺជាឫសគល់នៃគេហទំព័រ ឈ្មោះឯកសារ style.css ទោះបីជាតាមគោលការណ៍ឈ្មោះមិនសំខាន់ដូចផ្នែកបន្ថែម .css ប្រសិនបើឯកសារដែលមានផ្នែកបន្ថែមបែបនេះគឺជាឯកសាររចនាប័ទ្ម។
សូមមើលផងដែរនៅលើប្លក់របស់ខ្ញុំ។